What even are React Server Components ?
React Components that are being rendered on Server Duh! Well, that's what it means. What did you expect? Till now, we were rendering the applications on the client side, which meant absolutely big javascript bundle sizes.
The solution is React Server Components which can independently fetch data and render it on the Server.
Why do we even need React Server Components?
Well, there are several reasons for that.
- Slow initial page loads - Server rendering avoids blank loading states and improves time-to-first-byte. The initial HTML is rendered on the server, so the page loads faster.
- Poor SEO for SPAs - Crawling and indexing client-side rendered apps can be challenging for search engines. Server rendering enables better SEO.
- Complex hydration logic - Connecting client-side and server-side code can involve complex logic with solutions like ReactDOMServer and client hydration. Server components simplify this.
- Hard to do server-side data fetching - Solutions like getServerSideProps in Next.js help, but make it hard to share code between server and client. Server components simplify data fetching.
- Bundle size issues - Server-only code still gets bundled and sent to clients with client-side rendering. Server components allow code splitting more easily.
- Security concerns - Server-side-only logic gets exposed to the browser with client-side rendering. Server components prevent this.
- Debugging issues - Bugs related to server rendering are hard to replicate and fix. Server components make debugging easier.
That was a long list; hopefully, it can address some of the problems you are currently facing.
Server and Client Components in the Real World

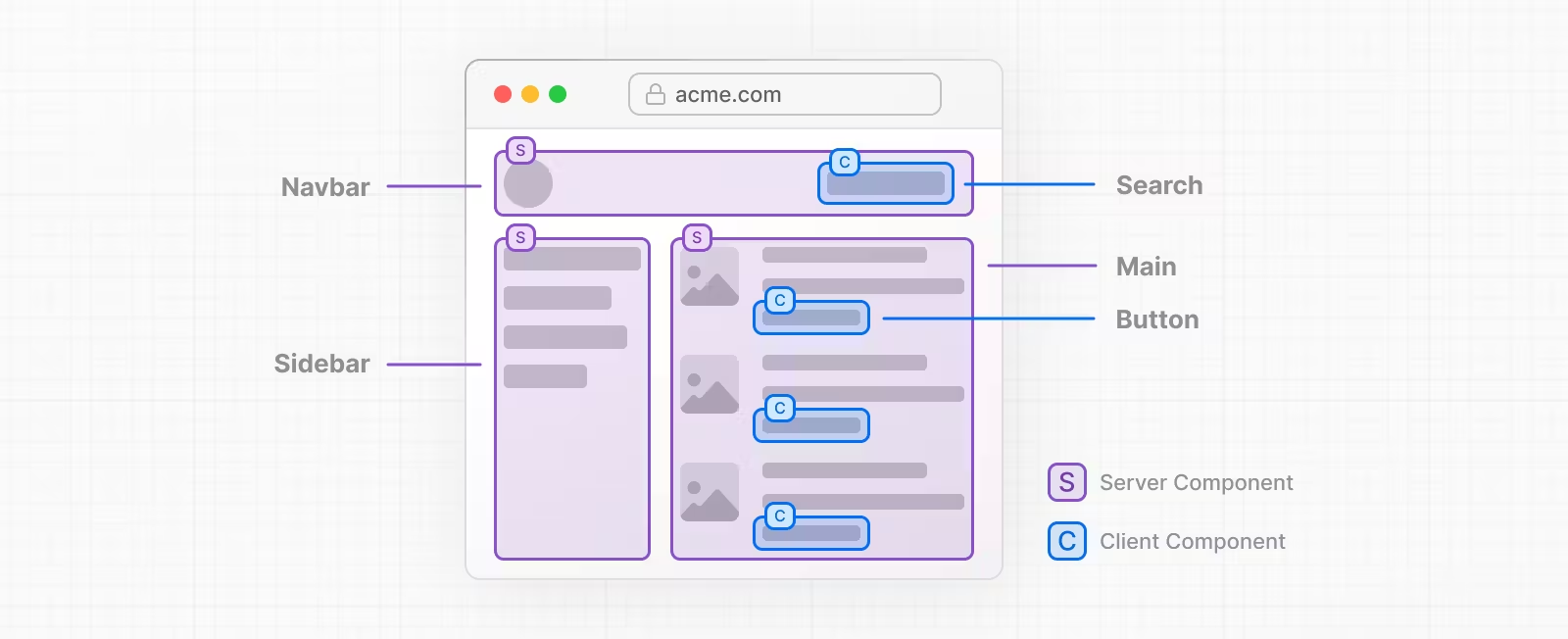
Here is a component-based distribution of a page being rendered in React. Traditionally all of this would be client-side rendered even though most of the page has static content.
While thinking in terms of React Server Component, we divide the components into two types Client and Server Components. Client Components are the ones which require interactivity from the client ex - button, form field, etc., and Server components have no interactivity at all ex: Navbar, Sidebar, etc.
Now here's the part A Server Component may consist of another Client Component but a Client Component cannot consist of Server Components. Once a Client component comes in it draws a boundary to the components.
I want to see some code!
Turns out that starting in the NextJs 13 App router, all your components are Server Components unless you use “use client” on the top while writing your components
This is a Client component since it has interactivity and an ugly “use client” at the top.
'use client'
import { useState } from 'react'
export default function Counter() {
const [count, setCount] = useState(0)
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
)
}Also, You can pass a server component as a child or prop of a client component.
import ExampleClientComponent from './example-client-component'
import ExampleServerComponent from './example-server-component'
// Pages in Next.js are Server Components by default
export default function Page() {
return (
<ExampleClientComponent>
<ExampleServerComponent />
</ExampleClientComponent>
)
}So that was React server components; you can try it out in the NextJS (> 13) App router.
Well, this was a lot for the first blog post, but I really hope you liked it. I am looking forward to writing another one(shoot me some ideas in my email)
Till Then, Sayonara and a Happy Independence Day 🇮🇳